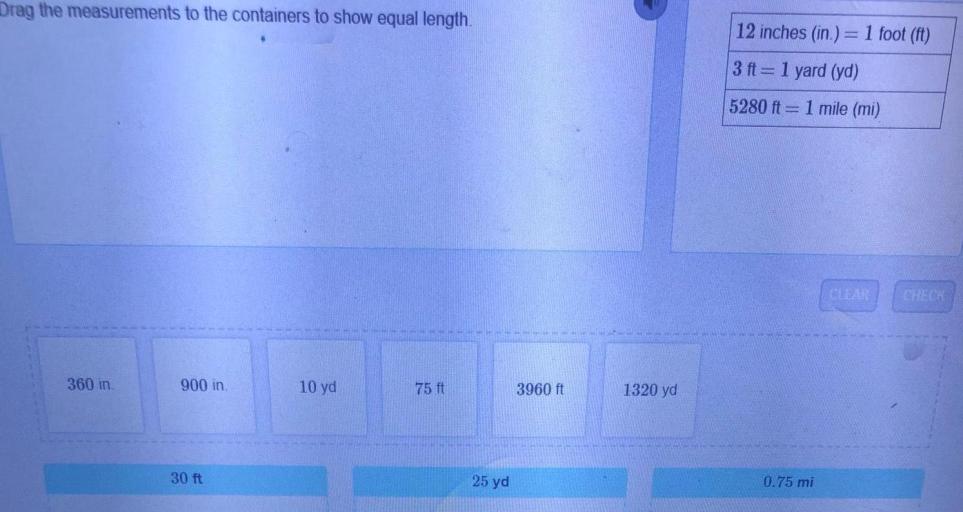
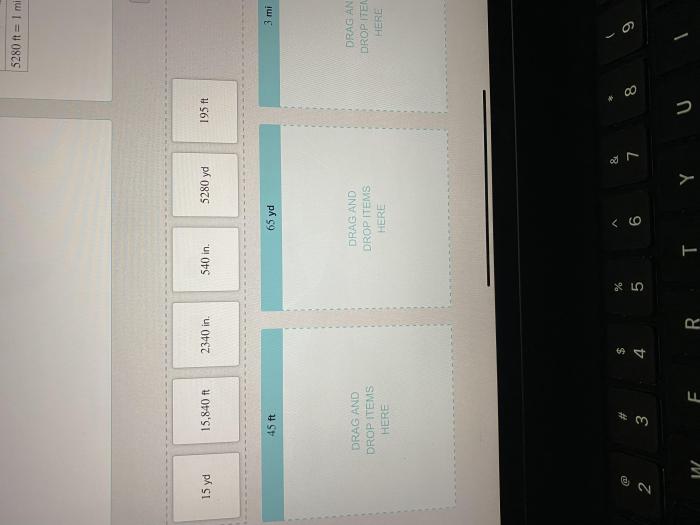
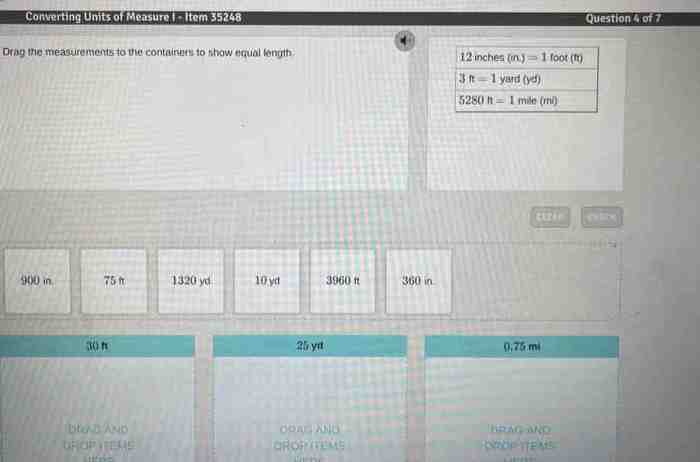
Drag the measurements to the containers to show equal length. – Drag the measurements to the containers to show equal length: this concept forms the foundation of an intuitive user interface design. By allowing users to manipulate measurements through dragging and dropping, applications can empower users with precise control and flexibility in various contexts.
This comprehensive guide delves into the principles, design considerations, and best practices for implementing effective drag and drop measurement interfaces.
From defining the concept and exploring its applications to discussing the intricacies of measurement container design and integration with other tools, this guide provides a thorough understanding of this crucial aspect of user experience design.
Definition of Drag and Drop Measurement
Drag and drop measurement is a user interface (UI) technique that allows users to manipulate measurements by dragging and dropping them onto designated containers. This functionality is commonly found in applications where precise measurement is required, such as design software, CAD programs, and scientific simulations.
Drag and drop measurement provides several benefits, including:
- Intuitive operation:Dragging and dropping is a natural and intuitive way to manipulate objects in a graphical interface.
- Increased accuracy:By visually aligning measurements, drag and drop reduces the risk of input errors.
- Enhanced productivity:Drag and drop eliminates the need for manual entry and recalculation, saving time and effort.
However, there are also some limitations to consider:
- Screen space requirements:Drag and drop interfaces can require significant screen space, especially when dealing with multiple measurements.
- Precision limitations:Dragging and dropping may not provide the same level of precision as direct numerical input.
Designing Effective Drag and Drop Interfaces

Key Design Principles, Drag the measurements to the containers to show equal length.
Effective drag and drop measurement interfaces follow these key principles:
- Clear visual cues:Use distinct visual cues to indicate drag and drop areas, such as highlighted borders or drop targets.
- Precise feedback:Provide immediate feedback on drag and drop actions, such as snapping measurements into place or displaying confirmation messages.
- Accessibility considerations:Ensure drag and drop functionality is accessible to users with disabilities, such as by providing keyboard shortcuts or alternative input methods.
Measurement Container Design

Purpose and Characteristics
Measurement containers are designated areas where measurements are dropped and visually compared. They should be:
- Clear and intuitive:Containers should be clearly labeled and provide visual indicators of their purpose.
- Easy to use:Containers should be easy to drag and drop measurements into, with minimal effort required.
- Visually informative:Containers should use visual cues to represent measurement equality, such as color coding or alignment.
Integration with Measurement Tools

Enhancing the User Experience
Drag and drop measurement functionality can be integrated with other measurement tools to enhance the user experience:
- Measurement calculators:Integrate with measurement calculators to perform calculations based on the dropped measurements.
- Measurement libraries:Connect to measurement libraries to provide access to predefined measurements and units.
- Measurement conversion tools:Enable users to convert measurements between different units with ease.
Challenges and Best Practices
Integrating drag and drop measurement with other tools presents challenges:
- Data consistency:Ensure consistency between measurements stored in different tools.
- User interface cohesion:Maintain a cohesive user interface across integrated tools.
Follow these best practices for seamless integration:
- Standardized interfaces:Use standardized APIs and protocols for communication between tools.
- Clear documentation:Provide clear documentation on how to integrate and use the drag and drop functionality.
User Testing and Evaluation

Importance of User Testing
User testing is crucial for evaluating the effectiveness and usability of drag and drop measurement interfaces.
Testing should assess:
- Ease of use:How easily users can perform drag and drop actions.
- Accuracy:How accurately measurements are manipulated.
- User satisfaction:How satisfied users are with the overall experience.
Evaluation Methods
Use various evaluation methods, such as:
- Task-based testing:Assign users specific tasks to complete using drag and drop measurement.
- Usability surveys:Collect feedback from users on their experience with the interface.
- Performance metrics:Measure metrics such as time to complete tasks and error rates.
Making Improvements
Based on testing results, make improvements to the interface, such as:
- Optimizing visual cues:Improving the visibility and clarity of drag and drop areas.
- Simplifying drag and drop actions:Reducing the effort required to perform drag and drop operations.
- Providing better feedback:Enhancing the feedback mechanisms to provide more precise and informative guidance.
Query Resolution: Drag The Measurements To The Containers To Show Equal Length.
What are the key design principles for drag and drop measurement interfaces?
The key design principles include selecting appropriate visual cues, providing clear feedback mechanisms, and ensuring accessibility considerations are met.
How can drag and drop measurement functionality be integrated with other measurement tools?
Integration can be achieved through APIs or by embedding the functionality directly into the tools. Seamless integration enhances user experience by providing a cohesive workflow.
What is the purpose of measurement containers?
Measurement containers serve to display measurements and provide visual indicators for measurement equality. They should be clear, intuitive, and easy to use.